vue输入信息双向绑定
Vue不仅可以动态的将数据绑定复制给具体的DOM元素,还可以接收DOM元素的改变从而改变应用状态(Vue中定义的数据)。具体示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p> 名称为:{{message}}</p>
<input v-model="message">
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message:"Hello Vue"
}
})
</script>
</body>
</html>
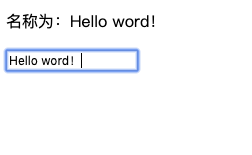
在上述示例中,我们通过v-model来对input输入框进行绑定,在输入框上面通过{{message}}来展示message的数据。
初始化时,message的值为“Hello Vue”,此时由于使用了v-model,input的值被绑定为了改值。此时,如果修改input中的值,会发现上面p标签中的值也随之进行改变。
这就是通过v-model实现表单输入和应用状态之间的双向绑定。对于开发人员来说省去了大量监听、修改等操作。

该功能也是实践过程中大量使用的场景之一。

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接