Vue属性绑定实例
在上篇文中《VUE集成使用入门,第一个VUE项目》中我们完成了Vue与DOM之间的绑定关系的示例,当绑定完成,我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 ( #app) 然后对其进行完全控制。HTML 页面便是我们的入口,但其余操作都发生在新创建的 Vue 实例内部。
这篇文章我们来看一下如何将文本通过vue的属性来绑定元素的属性(attribute)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue属性绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>
在上述示例中,对span标签的title属性进行了绑定赋值。页面会显示:
鼠标悬停几秒钟查看此处动态绑定的提示信息!
鼠标停留在上面会显示页面加载的时间提示。
其中 v-bind attribute 被称为指令。指令带有前缀 v-,以表示是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message 属性保持一致”。
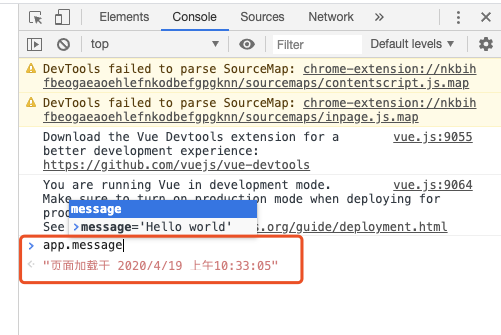
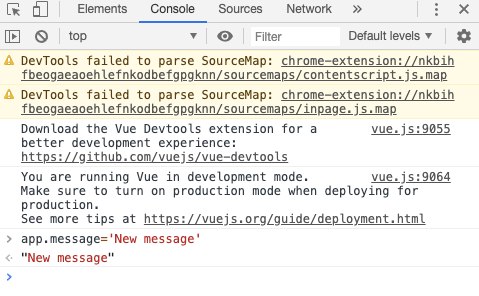
打开浏览器的 JavaScript 控制台,输入 app2.message = '新消息',就会看到对应的提示已经变了。

上图为原始值的显示,通过等号重新赋值之后如下图:

鼠标停留效果如下:

至此关于vue绑定元素属性的示例讲解完毕,当然还有其他相关的属性,比如id、class等,都可以以此类推进行尝试和使用。

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接