Chrome浏览器HTML支持本地(file协议)的AJAX请求
问题
在运行html demo页面时,当demo页面中使用file来引入js(jQuery)来进行ajax请求资源时,会出现如下错误:
Access to XMLHttpRequest at 'file:///Users/zzs/develop/softs/dwz/dwz_jui/dwz.frag.xml?_=1553419402393' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.原因很简单,浏览器(Webkit内核)的安全策略决定了file协议访问的应用无法使用XMLHttpRequest对象。尝试了一下Firefox浏览器,没有发现此问题。
跨域请求仅支持协议:http, data, chrome, chrome-extension, https, chrome-extension-resource
解决方法
设置Chrome浏览器,让其支持file协议的方案。
Windows下:
设置Chrome的快捷方式属性,在“目标”后面加上–allow-file-access-from-files,注意前面有个空格,重新打开Chrome即可。
Mac下:
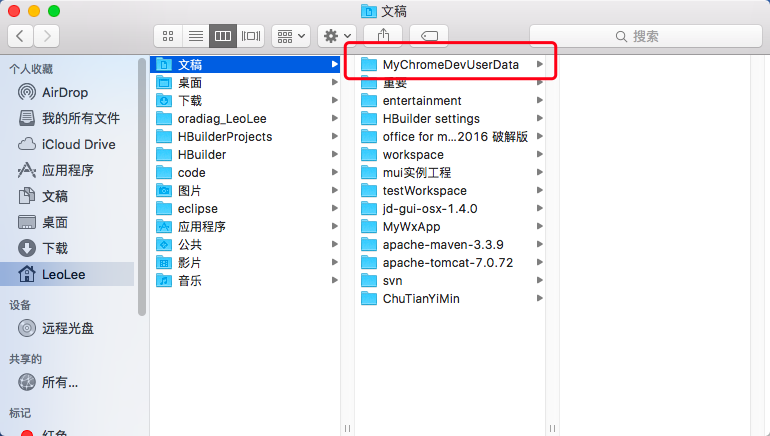
1、创建MyChromeDevUserData文件夹,用来保存关闭安全策略后的用户信息的,名字可以随意取,位置也可以随意放。

2、关闭安全策略代码
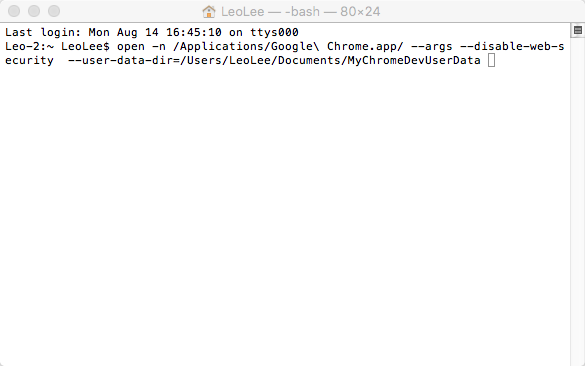
打开命令行窗口,执行如下命令。注意,此处需要修改对应路径。
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/LeoLee/Documents/MyChromeDevUserData 

回车之后,Chrome会弹出如下窗口:

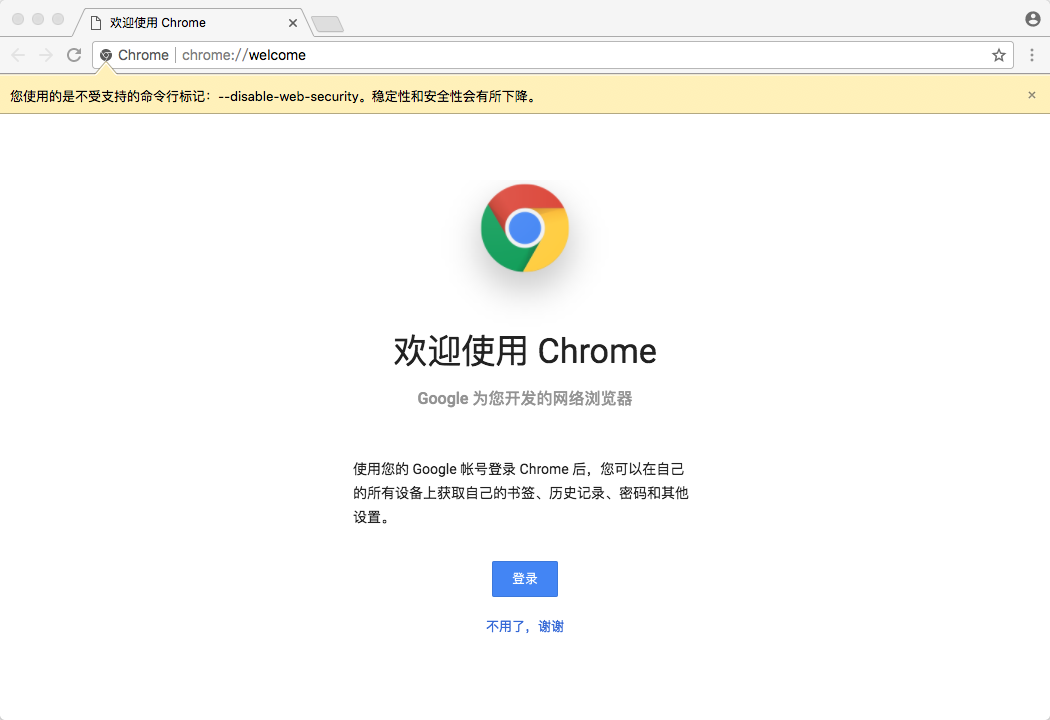
重新打开浏览器,即可正常访问:
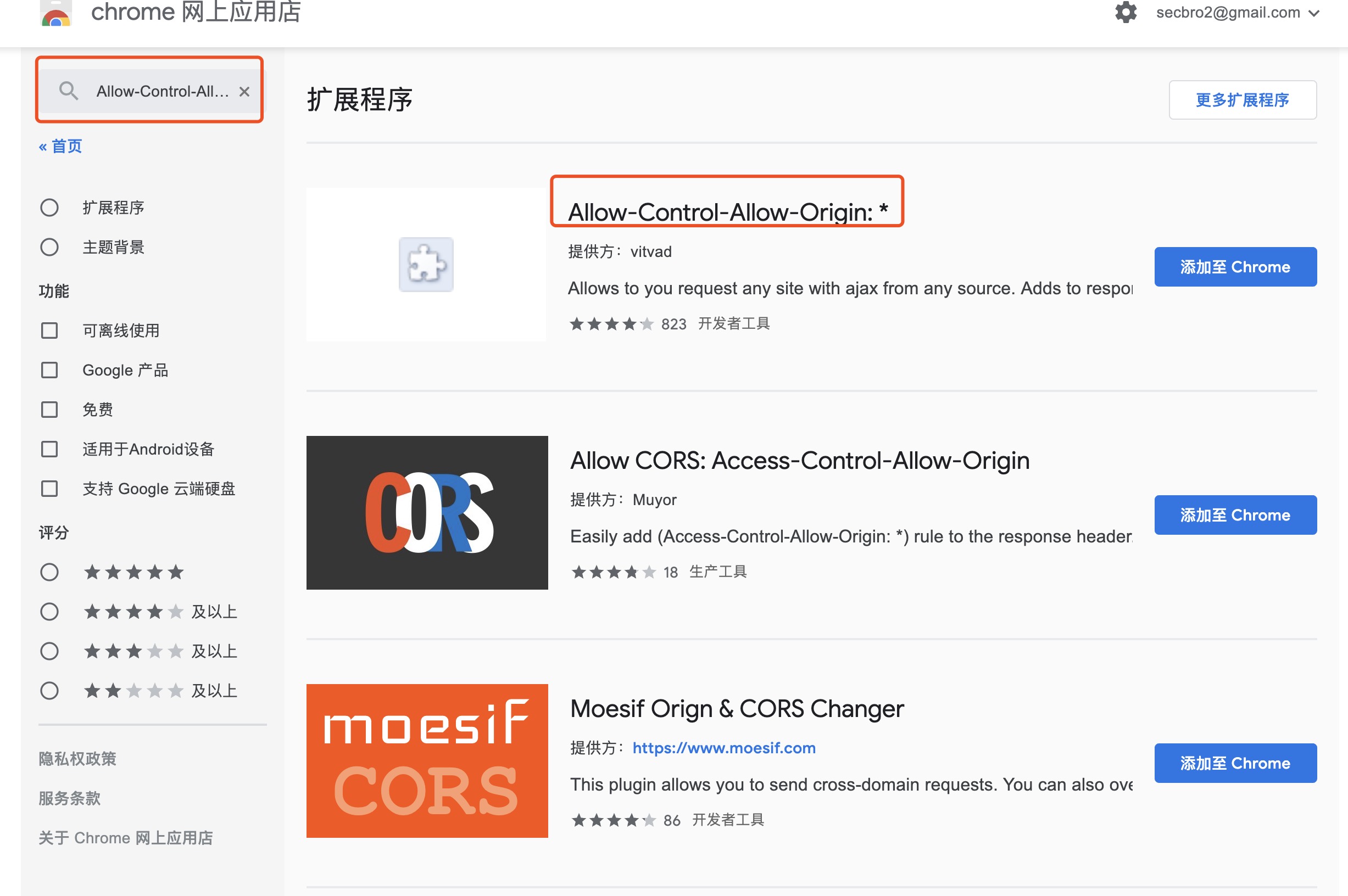
chrome插件解决
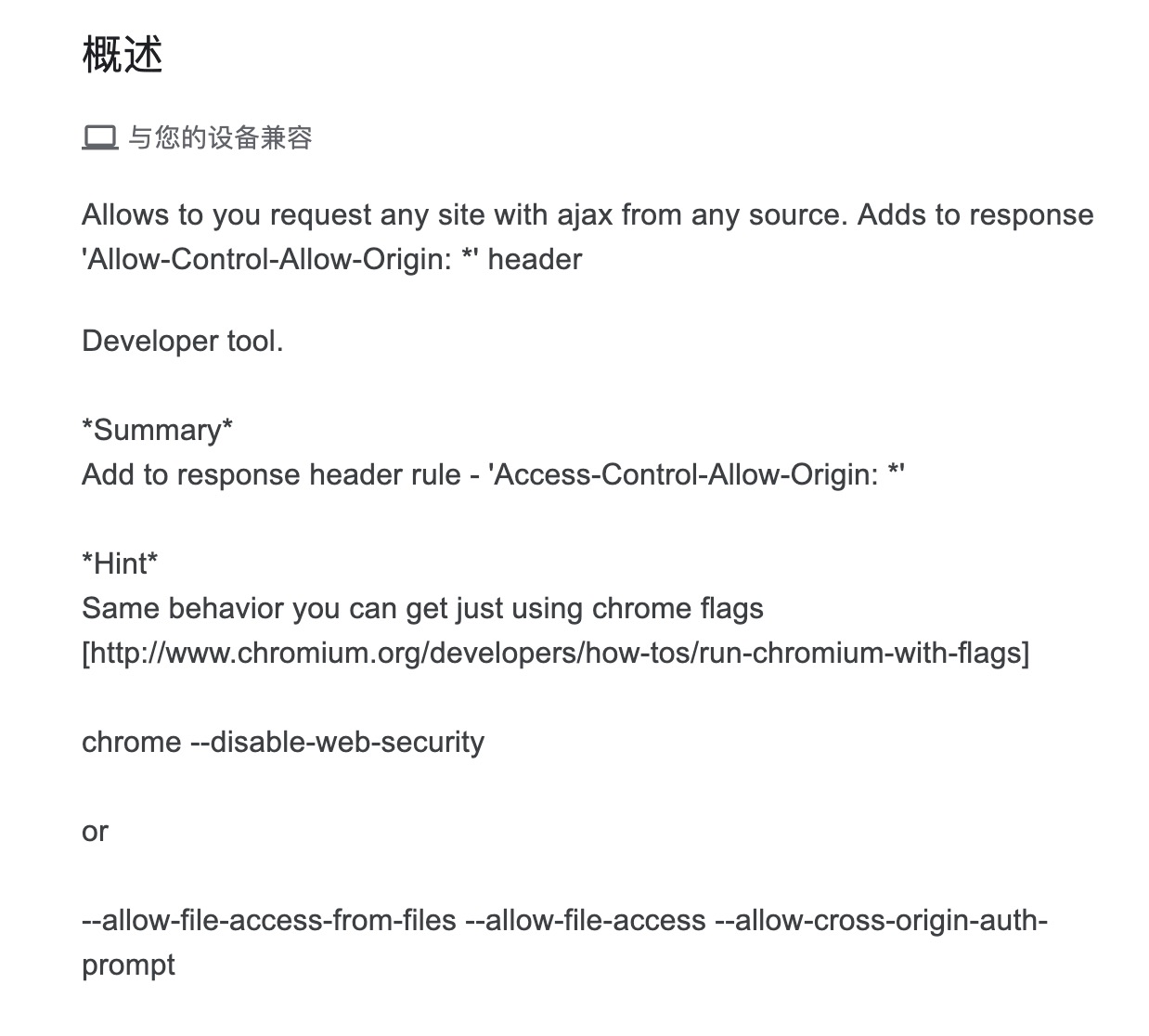
在插件商城搜索,获得如下插件:


具体使用方法参考,插件的相关操作描述。

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接