Vue集成使用入门,第一个vue项目
本篇文章带大家来通过静态HTML体验一下vue.js的具体使用。
首先通过script标签引入vue.js,此时有两种方式:官方下载vue.js到本地,然后在项目中引入;另外一种方式直接使用cdn引入。
官网下载地址:https://cn.vuejs.org/
开发环境cdn对应引入:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
生产环境cdn对应引入:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
本实例采用本地引入vue.js文件。
对应的html文件的head部分代码如下:
<head>
<meta charset="UTF-8">
<title>第一个Vue项目</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="js/vue.js"></script>
</head>
其中,vue.js位于html同级目录的js目录下。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
下面先来定义具体的模板语法,比如我们在某个div内要输入一条message,message的内容为“Hello Vue!”。那么,div和message的使用如下:
<div id="app">
{{message}}
</div>
如果只是单纯的上面代码,页面展示时只会显示{{message}},而并没有具体的内容展示。此时就需要使用vue来进行初始化操作。
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: "Hello Vue!"
}
})
</script>
在上面的js代码中,首先创建了Vue对象,在创建的过程中通过el绑定了我们上面定义的id为app的div,此时Vue的数据和id为app的div(DOM)已经建立了动态绑定关系,此时所有的内容都是响应式的。
紧接着下面的data属性,便指定了message的值,那么此时打开浏览器,将显示“Hello Vue!”。
至此,关于Vue的第一个示例便完成了。
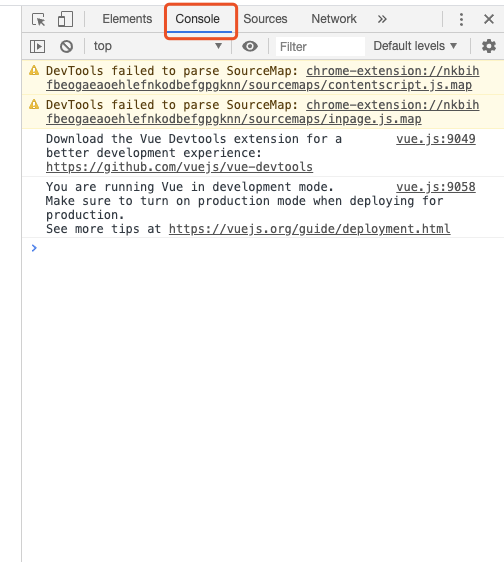
此时在打开页面中选择“检查”或F12,便可调出页面检查工具,以Chrome为例,显示如下:

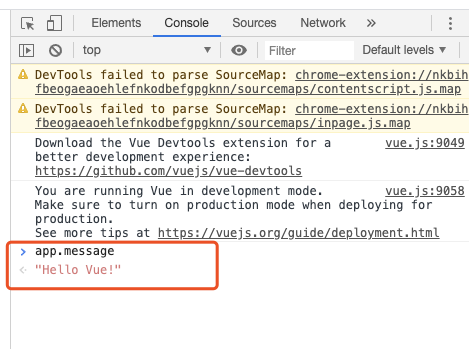
上图中定位到了Console控制台,我们在>后面输入app.message,看看对应的值是什么。

可以看到,当输入app.message时提示值为“Hello Vue!”正是我们在js中定义的message的值,也是页面div中显示的message的值。
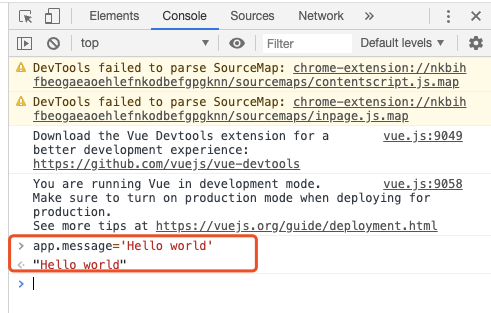
此时,在console中对app.message重新赋值:

通过等号赋值并回车,会看到输出了“Hello World”,同时会看到页面中原来的“Hello Vue!”也变为了”Hello World”了。也就是说,验证了DOM和Vue之间的动态绑定关系,及响应式的对应关系。

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接