vue遍历列表并显示
本篇文章我们通过vue的v-for属性来遍历并展示数组中的数据,并通过li进行展示。具体示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue学习</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="lan in languages">
{{lan.text}}
</li>
</ol>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
languages:[
{text:"Java"},
{text:"Php"},
{text:"Python"}
]
}
})
</script>
</body>
</html>
其中在初始化vue的时候,我们实名了一个languages的数组,其中有三个选项,Java、PHP和Python。
然后在li表中的属性中,直接使用v-for属性来遍历languages,这里使用关键字“in”,它的后面为待遍历的集合,它的前面为自定义声明的具体的每项数据。
通过前定义的具体数据便可获取对应的数据,比如示例中lan.text。这里要显示具体的数据,使用双大括号来进行定义。
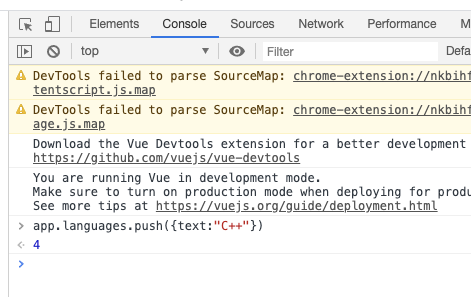
此时如果想动态添加一个中“语言”,可在console中执行app.languages.push({text:”C++”});

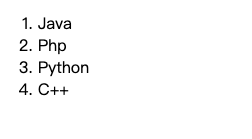
页面上便会动态展示出第四项“C++”。效果如下:


关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接