如何给jqgrid获得的列表数据添加操作并绑定vue的事件?
正常情况下,我们可以使用@click属性对一个标签添加事件,比如:
<a class="btn btn-primary" @click="addAgent"><i class="fa fa-plus"></i> 新增代理</a>
<a class="btn btn-primary" @click="addUser"><i class="fa fa-plus"></i> 新增会员</a>这样就可以绑定vue的addAgent和addUser到对应的标签上,当点击时相应对应的事件。
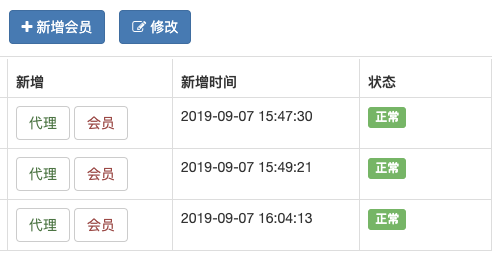
但像下面这样的列表,如果使用此方法,vue并不能够进行正确解析,因为jqgrid加载到数据时,vue已经初始化完成了,特别是在分页的情况下。

针对上图的内容,下面的写法并不能成功绑定事件:
{ label: '新增', name: '', index: '', width: 80 ,formatter: operations}
function operations (value, options, row) {
return '<a class="btn btn-danger" @click="addAgent">新增代理</a>';
return '<a class="btn btn-danger" @click="addUser">新增会员</a>';
}使用上面的形式,查看页面源代码会发现@click未被解析,而是直接显示出来,并且没有绑定成功事件。而像最上面的那种形式,则看不到@click标签,因为已经成功的将事件绑定了。
解决方案
针对上面的问题,可以通过onclick标签来解析:
{ label: '新增', name: '', index: '', width: 80 ,formatter: operations}
function operations (value, options, row) {
return '<a class="btn btn-danger" @click="vm.addAgent()">新增代理</a>';
return '<a class="btn btn-danger" @click="vm.addUser()">新增会员</a>';
} 其中vm,就是vue初始化的对象。上面的写法当每行内容加载完成之后,便可直接通过onclick事件来调用vue的方法。
传递参数
顺便提一下,如果该方法需要传递参数,比如传递当前列的其他数据,下面以代码实例的形式展示给大家,仅供参考。
{
label: '新增', name: '', sortable: false, width: 75,
formatter: function (value, options, row) {
var upUsername = row["username"];
var upUserId = row["userId"];
return '<a class="btn btn-default" onclick="vm.addAgentId(\''+upUserId +'\',\''+upUsername+'\')">' +
"<span class='text-success'>代理</span></a> " +
'<a class="btn btn-default" onclick="vm.addUserId(\''+upUserId +'\',\''+upUsername+'\')">' +
"<span class='text-danger'>会员</span></a>";
}
},其中row[“username”]是拿到当前行的用户名的那一列,row[“userId”]同理。而具体的方法参数,直接用字符串拼接即可。
最会再看一下vue中方法的定义:
addAgentId: function (id, username) {
vm.upUserName = username;
//其他业务处理
},

关注公众号:程序新视界,一个让你软实力、硬技术同步提升的平台
除非注明,否则均为程序新视界原创文章,转载必须以链接形式标明本文链接